 章节说明
章节说明
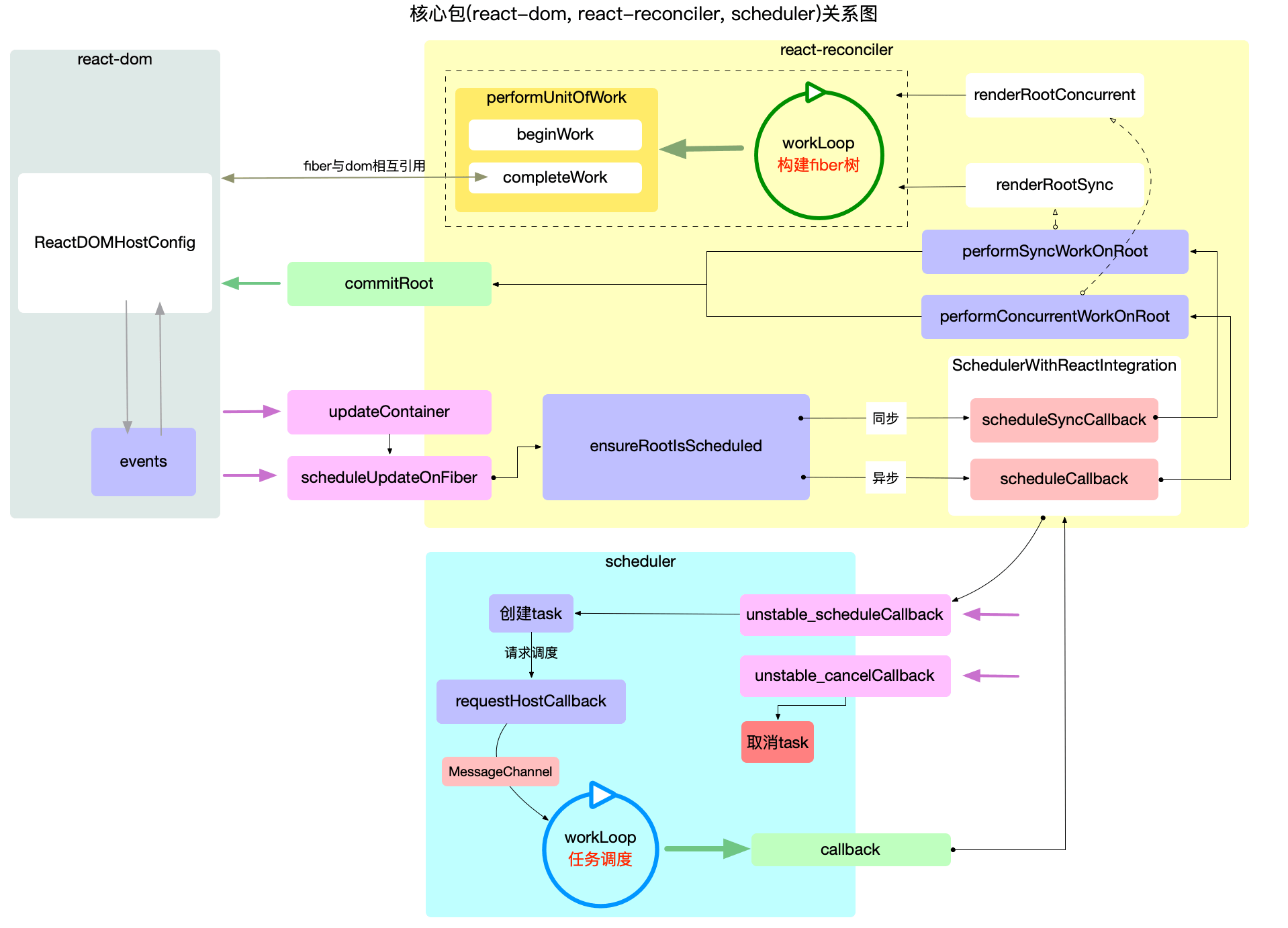
# React 宏观架构图

现附上 react 各模块之间的架构图,下文中各章节宏观掌控部分将会详细说明当前章节在此图中的位置,方便我们总体把握源码阅读的脉络。
详细宏观架构上的解读请参考:React 核心包结构;
# 开始上手
阅读前需要知晓的阅读说明、阅读方法、更新计划和参考文档等。
# 基础
# 目标
- 了解每个章节目录的主要内容,以及该内容在整个 react 宏观层面中所处的位置。
- 学习 react 中的基础内容和基础概念,大部分处于应用层的分析。
- 这部分源码主要集中在 react 包中。
# 文章梗概
- ReactElement:react 中 jsx 语法的解析以及 react 元素的构建和常用 ReactElement 相关的 API。
- ReactChildren:属于 ReactElement 的扩展,讲解 ReactChildren 的常用 API 的源码和实现原理。
# 调和(Reconciliation)
# 目标
- 学习调和器在协同调度器、更新器、渲染器工作的作用和原理。
- 学习 Fiber 在调和器中发挥的重要作用。
# 文章梗概
- fiber 与 Reconciliation:Fiber 的理解和 Fiber 在调和器中发挥的作用。
# 宏观掌控
- 对应上图中黄色区域的内容。
- 这一章节的源码主要在 react-reconciler 包中。
# 调度器(Scheduler)
# 目标
- 学习调度器创建、调度任务和执行回调的原理。
# 文章梗概
- scheduleWork 与任务调度:学习调和器和调度器协同工作实现渲染任务调度的原理。
# 宏观掌控
- 对应上图中黄色区域的下半部分和蓝色区域。
- 这部分的代码主要集中在 react-reconciler 包和 scheduler 包中。
# 更新器(Updater)
# 目标
- 学习组件层面的更新和渲染时如何实现的。
# 文章梗概
# 宏观掌控
- 对应上图中深黄色区域。
- 这部分源码主要集中在 react-reconciler 包中。
# 渲染器(Render)
# 目标
- 学习 FiberTree 转换到 DomTree 的过程原理。
- 学习 react 渲染的 diff 原理以及其他优化相关。
# 文章梗概
- ReactDOM.render 方法:render 方法是如何创建更新的。
# 宏观掌控
- 对应上图中灰色区域。
- 这部分的代码在 react-dom 包中。
# 更新过程
# 目标
- 学习从输入到输出的 react 更新过程。
# 文章梗概
# 宏观掌控
- 黄色区域中从信息输入端到信息输出端的更新流程,包括创建更新、执行更新、提交更新几个部分。
- 这部分源码主要集中在 react-reconciler、react-dom 包中。
# hooks 原理
# 目标
- 学习 hooks Api 的使用原理。
# 文章梗概
- useState:useState 创建更新的原理。
- useEffect:useEffect 的原理解析。
# 宏观掌控
- 这部分属于应用层,这部分源码主要集中在 react 包中。
# 总结
- 对前文的学习过程进行总结和归纳。
编辑 (opens new window)
上次更新: 2022/04/15, 00:23:56
