 开始上手
开始上手
# 目录
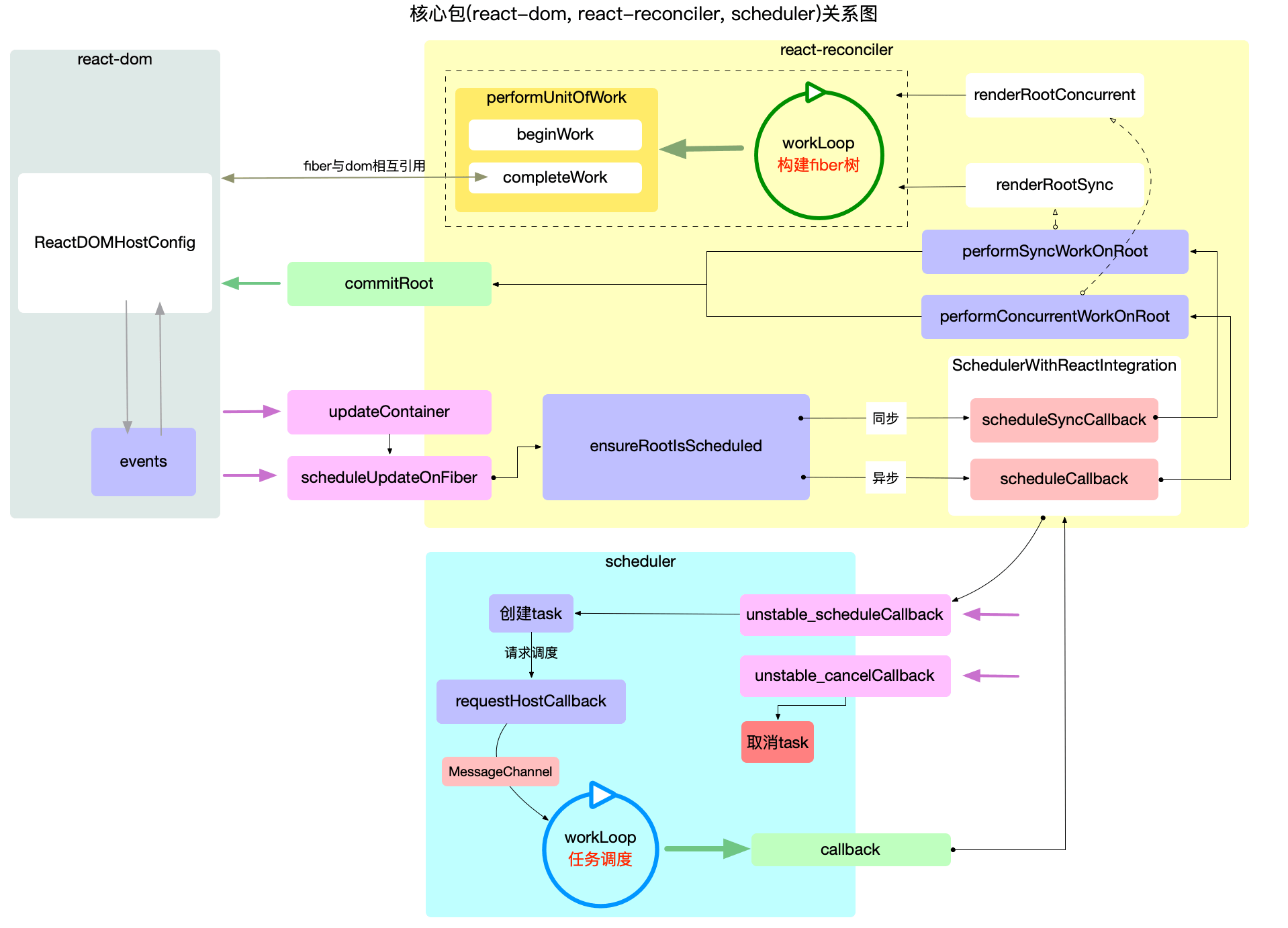
# React 核心包结构图
下面是 react 是 4 个核心包的调度关系。

# 核心包
react 中的核心包包括四个:
- react:导出 react 基础 api 的基础包,常与相应的渲染包(如 react-dom、react-native)一起使用。属于应用层。
- react-dom:react 针对 web 的渲染包,负责将 react-reconciler 构造的 VNodeTree 渲染为 DOM Tree。提供 render 方法实现 VNode (jsx -> babel -> createElement -> ReactElement ) 到 DOM Node 的飞跃。属于内核层平台包。
- react-reconciler
- 负责协调 react、react-dom、scheduler 包的协调配合
- 跨穿 react 应用构建和更新的始终。
- 管理 react 应用从输入到输出的状态变化,将输入信息转化为输出信号传递给 react-dom 渲染器。
- 属于内核层核心包。
- scheduler
- 创建和调度渲染任务。
- 掌握渲染回调(执行更新)的时机。
- 属于内核层核心包。
# 架构分层
应用层:提供开发 react 应用的 API,包括 react 包和 react-dom 包中部分 API,作为应用开发的上层工具。主要包括 ReactElement、ReactChildren、Component API、Hooks API、Render API 等。
内核层
- 调和器(Reconciler)
- 调度器(Scheduler)
- 更新器(Updater)
- 渲染器(Render)
# 内核层模块的主要作用
- 调和器(Reconciler)
调和器的主要作用是:协同调度器、渲染器和更新器的工作,维护 react 的从信息输入到信号输出的更新流程。
- 接受来自于应用层(react-dom 的初次渲染,react 的更新渲染)的更新请求,维护一整套的更新流程。
- 协调调度器的运行,包装更新回调并交由调度器进行任务调度,并且接受调度器基于优先级调度的执行回调。
- 调度更新器来完成 react 组件上的组件渲染、更新和卸载任务,间接实现 react 组件层面的掌控。
- 输出端与渲染器相连,将 VNodeTree 输出到渲染器构建 DOM Tree(ssr: 渲染字符),实现 UI 上的更新。
- 调度器(Scheduler)
调和器的主要作用是:封装任务、调度和执行回调。
- 接受来自调和器的异步渲染回调,将之包装成渲染任务。
- 内部维护一个一个基于任务优先级的任务队列,优先级较高的任务优先执行回调。
- 调度队列中的任务(循环消费渲染任务,直到队列为空),适时执行回调,将回调任务交还调和器。
- 更新器(Updater)
更新器的主要作用是:维护 react 组件的渲染、更新和卸载等组件层面的工作。
- 包装在调和器内部,由调和器直接调度以完成组件层面上的渲染任务。
- 实现 diff 算法。
- 渲染器(Render)
渲染器的主要作用是:将 VNodeTree 转化为 DOMTree 进行 UI 渲染工作。
- 提供 react 应用的启动入口(ReactDOM.render 方法),初次渲染时跳过调度(同步调度),直接 commitRoot 渲染整棵 VNode 树。
- 实现 HostConfig 协议,抹平平台之间的渲染差异,将 FiberTree 转化为 DOMTree 更新至页面。
编辑 (opens new window)
上次更新: 2022/04/15, 00:23:56
